How to implement a jQuery plugin in O4W
If you find yourself in a situation where you need functionality within O4W that is not currently part of the O4W toolset then you can look to the web for that functionality as a jQuery plugin.
The following instructions will help walk you through loading a couple jQuery plugins:
1) Go online and do a search for the type of plugin that you are looking for or just search for sites that offer jQuery plugins and browse through their library to see what they offer.
2) Once found you should download the files needed to your o4w/plugins folder. For this example we will use 'date picker’ and 'clear control' plugins that can be found on the following site's respectively:
http://stefangabos.ro/jquery/zebra-datepicker
https://github.com/skorecky/Add-Clear
3) Your new plugin directories should resemble the following two images:


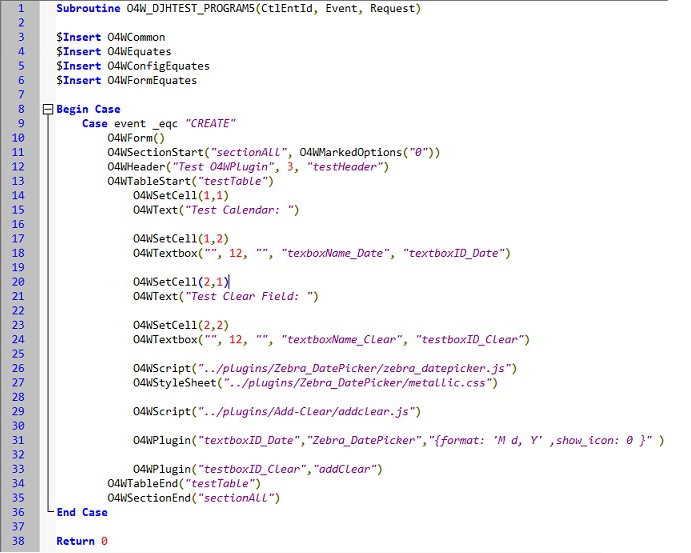
4) Before you use these plugins in your O4W custom stored procedure, you have to load the associated JavaScript and css files; I like to do this in the 'create' event handler. You have to use O4WScript to load the JavaScript file(s), and O4WStylesheet to load the css file(s); in either case, remember you'll have to give the path to the js and css files as a URL, see O4WScript and O4WStylesheet in this sample program:

5) OK, so now that you've got the required files in your form, how do you use the plugin? Again, that's often going to vary, because everyone does things their own way, but almost always you
"attach" the plugin to an element that you've defined on your form. That "element" can be a textbox, say (if it's a datepicker control, for example), or it can be a section (if the plugin creates a whole bunch of stuff), or a table, etc. It's going to depend on the plugin, but you'll usually need the ID of the element that you want to attach the plugin to (_NOT_ the "name", but the "ID"). You’ll also need to know how to invoke the plugin (described on the developer's page, or sometimes you have to go to the 'demo' page for the plugin and 'view source' to figure out what they're doing). Finally, again on the developer's page, or in the 'view source' on the demo page, you'll see any options that maybe have to be sent in. In the above example for the 'date picker' plugin I am passing in the date format and choose not to show the calendar icon with the textbox. On the 'clear' plugin there are no extra parameters being passed so the only parameters needed are the textbox ID and the name of the plugin.
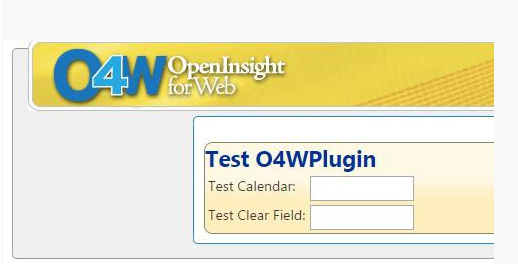
6) Below is the output from the O4W procedure above:
I

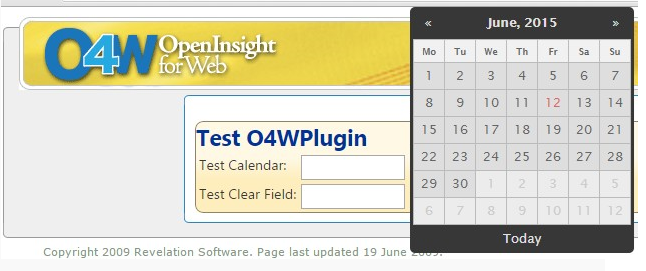
At this time there is nothing out of the ordinary, but when you click on the date textbox here are the results:

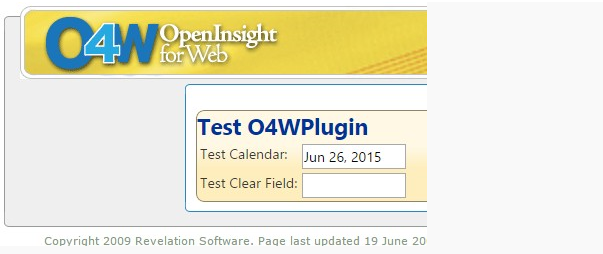
Once selected the date is placed in the textbox in the format specified in the format parameter:

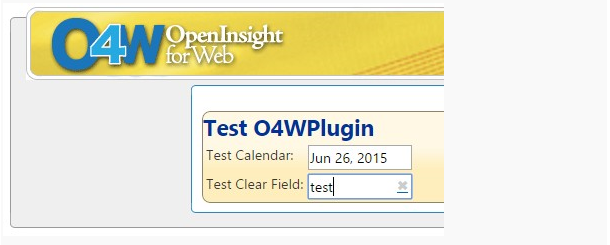
Once data is entered in the 'Clear Field' textbox you will see an 'x' in the rightmost position of the
textbox:

If you click on the 'X' it will clear the field:

These are just a couple plugin examples out of probably thousands that are out there but this should be enough to help get you start.

